H5如何嵌入音频和视频?[web前端培训]
更新时间:2019年12月05日17时30分 来源:传智播客 浏览次数:
HTML5中嵌入视频
在HTML5中, video标记用于定义视频文件,它支持三种视频格式,分别为ogg、webm和mpeg4。使用vide记嵌入视频的基本语法格式如下:
<video src="视频文件路径" controls="controls"></video>
在上面的语法格式中,src属性用于设置视频文件的路径, controls属性用于控制是否显示播放控件,这两个属性是 video标记的基本属性。值得一提的是,在< video>和</video>之间还可以插入文字,当浏览器不支持 video标记时,就会在浏览器中显示该文字。
在video标记中还可以添加其他属性,进一步优化视频的播放效果,如下所示:
| 属性 | 值 | 描述 |
| autoplay | autoplay | 当页面载入页面完成后,自动播放。 |
| loop | loop | 视频结束时重新开始播放 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,预备播放。 如果使用autoplay,则忽略该属性。 |
| poster | url | 当视频缓冲不足时,该属性值链接一个图像,并将该图像按 照比例显示出来。 |
HTML5中嵌入音频方法
在HTML5中,audio标记用于定义音频文件,它支持三种音频格式,分别为ogg、mp3和wav。使用 audio标记嵌入音频文件的基本语法格式如下:
< audio src="音频文件路径" controls=" controls"></ audio>
从上面的基本语法格式可以看出,audio标记的语法格式和 video标记类似,在 audio标记的语法中src属性用于设置音频文件的路径,controls属性用于为音频提供播放控件。在< audio>和< /audio>之间同样可以插入文字,当浏览器不支持 audio标记时,就会在浏览器中显示该文字。
需要注意的是,在audio标记中还可以添加其他属性,在进一步优化音频播放效果。
| 属性 | 值 | 描述 |
| autoplay | autoplay | 当页面载入页面完成后自动播放音频 |
| loop | loop | 音频结束时重新开始播放 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,预备播放。如果使用 “autoplay”属性,则忽略该属性,浏览器会忽略preload属性。 |
上面我们列举了audio标记的属性和video标记是相同的,这些相同的属性在嵌入音视频时是通用的。推荐了解web前端培训课程。
视频和音频文件的兼容性问题
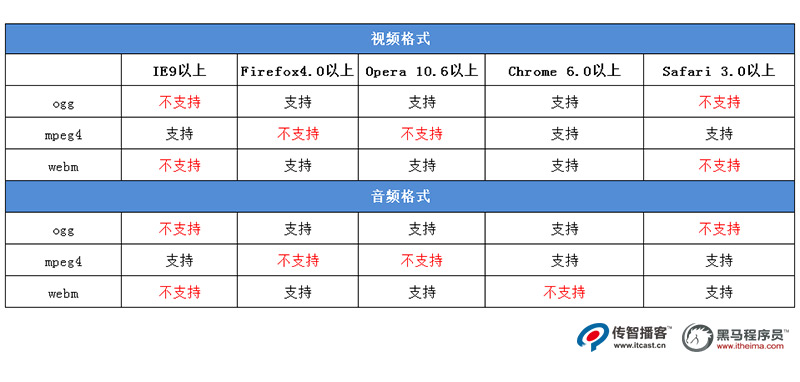
虽然HTML5支持ogg、mpeg4和webm的音频格式,但是并不是所有的浏览器都支持这些格式,因此在嵌入视频和音频文件格式时,需要考虑浏览器的兼容问题。下面我们列举了各浏览器对视频和音频文件的兼容情况。

从上面可以看出,对于HTML视频格式,只有 Chrome浏览器完全支持,但对于HTML5音频格式,各浏览器都会有一些不兼容的音频格式。为了使视频、音频能够在各个浏览器中正常播放,往往需要提供多种格式的音视频文件供浏览器选择。
在HTML5中,运用 source标记可以为 video标记或 audio标记提供多个备用文件。运用source标记添加音频的基本语法格式如下:
<audio controls="controls">
<source src="音频文件地址" type="媒体文件类型/格式">
<source src="音频文件地址" type="媒体文件类型/格式">
...
</audio>
在上面的语法格式中,可以指定多个source标记为浏览器提供备用的音频文件。source标记一般设置两个属性一src和type,对它们的具体介绍如下:
src:用于指定媒体文件的URL地址。
Type:指定媒体文件的类型和格式。其中类型可以为video或audio,格式为视频和音频文件的格式类型。
例如,想要为页面添加一个在Firefox 4.0和Chrome 6.0中都可以正常播放的音频文件,示例代码如下:
<audio controls="controls">
<source src="music/1.mp3" type="audio/mp3">
<source src="music/1.wav" type="audio/wav">
</audio>
在上面的示例代码中,由于Firefox 4.0不支持mp3格式的音频文件,因此在网页中嵌入音频文件时,需要通过source标记指定一个wav格式的音频文件,使音频文件能够在Firefox 4.0中正常播放。
source标记添加视频的方法和添加音频的方法基本相同,只需要把 audio标记换成video标记即可,其语法格式如下:
<video controls="controls">
<source src="视频文件地址" type="媒体文件类型/格式">
<source src="视频文件地址" type="媒体文件类型/格式">
...
</video>
例如,为页面添加在Firefox 4.0 和 IE9中都可以正常播放的视频文件,可以书写如下代码:
<video controls="controls">
<source src="video/1.ogg" type="video/ogg">
<source src="video/1.mp4" type="vidoe/mp4">
</video>
在上面的实例代码中,Firefox 4.0支持ogg格式的视频文件,IE9支持MP4格式的视频文件。
更多web前端技术请关注传智播客前端与移动开发学院。


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















